今天來點picker view!
大家一定都有用過滾輪式的選單,那今天來教大家怎麼用~
1.首先先拉pickerview元件到storyboard裡
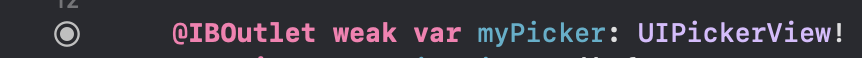
2.幫pickerview拉一個outlet
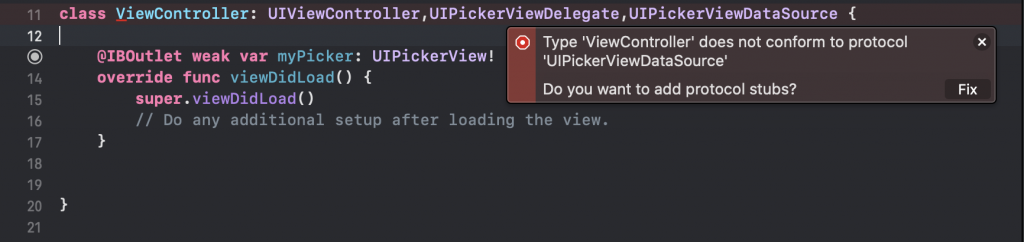
3.在class項寫入delegate和datasource
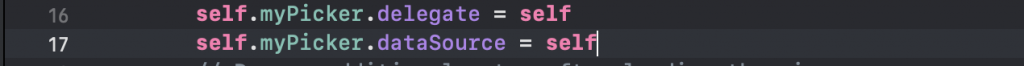
4.在viewdidload幫pickerview寫入delegate和datasource
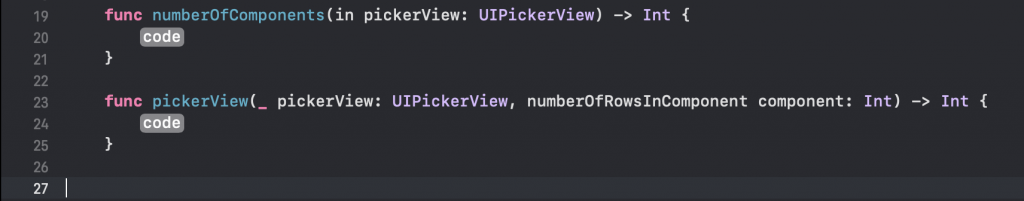
5.報錯後按修復出現的兩個function跟tableview的很像
6.我們可以使用陣列作為datasource
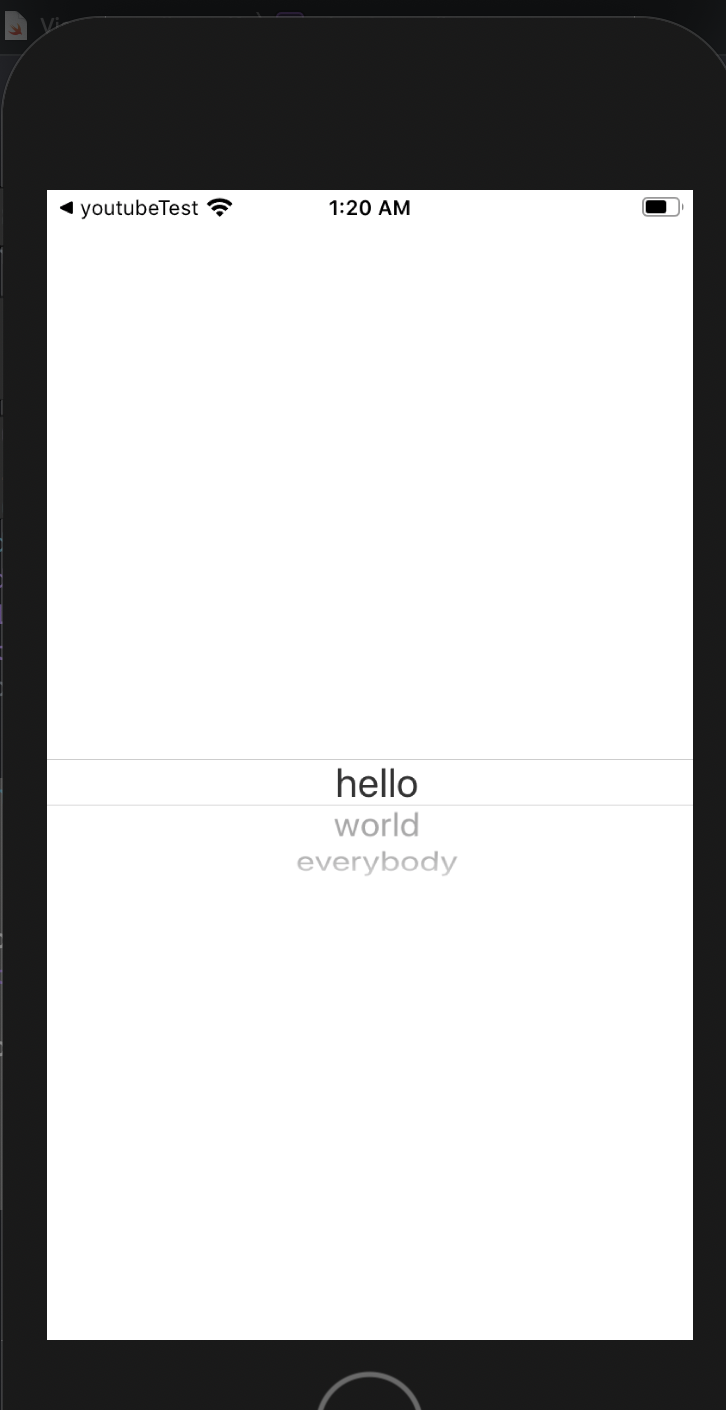
var list = ["hello","world","everybody"]
7.接下來輸入以下程式
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return 1
}
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return list.count
}
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
return list[row]
}
8.這樣就完成了